Mettre en page un blog
- Les bases
Guides prérequis
Maintenant que tu connais les bases du HTML et du CSS, nous allons voir comment les utiliser ensemble pour créer la mise en page harmonieuse d’un blog. Nous allons partir d’une simple liste d’articles pour la transformer en une page structurée et stylisée.
Que ton style favori soit minimaliste ou riche en couleurs, tu pourras personnaliser la page librement pour qu’elle te ressemble. Après tout, un blog, c’est bien plus que des articles : c’est un univers qui reflète ta personnalité.
Cette fois-ci, tu suivras les étapes de ce guide en utilisant toujours le même éditeur de code. À la fin, tu auras réalisé un premier site que tu pourras réutiliser !
Avant de concevoir une page, il peut être utile de réfléchir au contenu, à l’agencement général et à la palette de couleurs qu’on veut utiliser. Au fil de ce guide, tu pourras utiliser le contenu d’exemple et cette palette, ou bien tout changer pour mieux coller à tes envies.
À toi de jouer !
Commence par appliquer une couleur de fond générale à la page, en ciblant html.
html { background-color: #edafb8;}Pour créer les cadres colorés des articles, tu dois d’abord délimiter leur emplacement dans le HTML. Pour cela, tu peux utiliser l’élément <div> (division) qui est un conteneur générique, sans apparence particulière. C’est à toi de lui en donner une avec des classes et du CSS.
À toi de jouer !
Englobe chaque article dans une <div> avec une classe article. Change leur couleur de fond en CSS.
<div class="article"> <h2>...</h2> <p>...</p></div>.article { background-color: #f7e1d7;}Maintenant qu’ils sont colorés, les articles mériteraient une marge pour les espacer. Il existe deux types de marge : la marge extérieure (margin) et la marge intérieure (padding).
Commençons par le padding. Il est défini par quatre propriétés :
.article { padding-top: 24px; padding-left: 24px; padding-right: 24px; padding-bottom: 24px;}Tu peux expérimenter avec le padding en changeant chaque dimension en pixels (px). Comme c’est un peu barbant de répéter la même chose plusieurs fois, il existe une propriété raccourcie qui définit les 4 valeurs :
.article { padding: 24px;}Astuce
La propriété raccourcie padding peut être utilisée de plusieurs manières. Par exemple, 12px 24px spécifie une longueur différente pour l’axe vertical et l’axe horizontal. Voir
MDN.
La marge extérieure fonctionne de la même manière sauf que les propriétés commencent par margin- et la propriété raccourcie est margin. Pour séparer les articles les uns des autres, une marge en bas suffit :
.article { margin-bottom: 12px;}À toi de jouer !
Applique un padding et une marge à tes articles.Passons aux coins arrondis. Utilise la propriété border-radius pour donner la taille de l’arrondi. Les autres propriétés qui commencent par border- permettent de dessiner une bordure autour de l’élément :
border-style: solid;est obligatoire pour donner un style à la bordure. Les autres styles disponibles sontdotted,dashed, etc.border-widthpour l’épaisseur de la bordure.border-colorpour la couleur.
Astuce
Les trois premières propriétés de cette liste peuvent être définies en une ligne avec le raccourci
border. Voir MDN.
Tu peux utiliser toutes ces propriétés ou bien uniquement border-radius pour créer un arrondi.
À toi de jouer !
Applique un arrondi et éventuellement une bordure aux articles.Faisons le point ! Voici où j’en suis :
.article { background-color: #f7e1d7; padding: 12px 24px; margin-bottom: 12px; border-radius: 8px;}Maintenant, utilise la palette fournie ou tes propres couleurs pour appliquer un style au texte.
À toi de jouer !
Applique une couleur et d’autres styles de ton choix pour le <h1>, les <h2> et les textes normaux.
html { color: #4f665f;}h2 { color: #547564;}h1 { color: #f7e1d7; font-size: 38px; font-style: italic; text-align: center;}Ce code inclut de nouvelles propriétés, font-style et text-align, que tu peux utiliser à ta
guise.
Regarde bien : au lieu de cibler p, j’ai appliqué une couleur à html qui correspond à l’ensemble de la page. Ainsi, même si certains textes de ma page HTML ne sont pas englobés dans un <p>, ils seront colorés. Les règles h1 et h2 remplacent cette couleur par une autre.
Si ton écran est suffisamment large, tu devrais remarquer une autre différence avec l’exemple initial : tes <div> prennent toute la largeur de la page. Cela peut rendre le texte désagréable à lire, car chaque ligne devient trop longue. Pour régler ce problème, tu peux définir une largeur maximum à l’élément qui contient les <div>. Dans notre cas, aucun élément ne contient les <div>. Tu peux donc cibler <html>, qui correspond à l’ensemble de la page.
On considère que pour la lecture d’un long texte soit agréable, une ligne devrait idéalement mesurer 60 à 80 caractères de large.
À toi de jouer !
Applique une largeur maximum à la page.html { max-width: 500px; margin: auto;}En ajoutant uniquement max-width, le contenu s’affiche à gauche. margin: auto crée des marges à gauche et à droite pour centrer horizontalement la page.
Utiliser l’inspecteur
Pour mieux visualiser la taille de tes éléments, leur padding et leur marge, l’inspecteur du navigateur contient des outils très pratiques. Utilise-le pour affiner tes dimensions si nécessaire.
À toi de jouer !
- Clique droit sur la page puis sur « Inspecter ».
- Dans le panneau qui s’affiche, cherche le sélecteur d’élément (sur Chrome, l’icône ressemble à ceci : ) puis survole la page à la recherche d’un élément à inspecter.
- Clique sur un article dans l’aperçu de ton site pour l’inspecter.
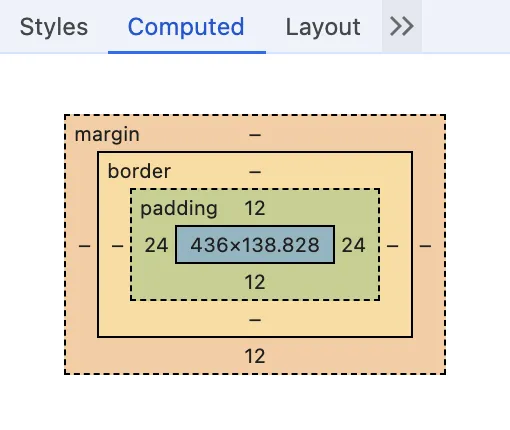
- Dans l’inspecteur, visite l’onglet « Styles » qui contient les règles CSS en rapport avec l’élément, et le panneau « Computed » (ou Calculés) qui contient un récapitulatif des valeurs finales.
Le panneau Computed permet d’observer le padding et la marge d’un élément.

Tu peux modifier n’importe quelle page web depuis l’inspecteur, puis annuler toutes les modifications en rechargeant la page. N’aie pas peur de recharger la page actuelle, car ton code est enregistré.
La priorité des règles CSS
Créons une catégorie d’article spéciale, dont le style visuel est différent. Cela pourrait être une catégorie « album photo », ou « entrée de journal »… Je te laisse l’imaginer ! Dans la suite de ce guide, ces articles spéciaux auront une classe supplémentaire, qui nous permettra de remplacer le style visuel des articles normaux.
À toi de jouer !
Ajoute la classespecial à un des articles de ton site. <div class="article special"></div>La première chose à faire serait d’appliquer une autre couleur de fond aux articles spéciaux.
.article { background-color: #f7e1d7;}.special { background-color: #4f665f;}Dans cet exemple, les règles .article et .special définissent toutes deux la propriété background-color. Le navigateur choisit la règle qui est écrite en dernier dans le CSS.
Pour rendre une règle prioritaire quel que soit son emplacement dans le CSS, il faut augmenter la spécificité du sélecteur en lui ajoutant des éléments :
.article.special { background-color: #4f665f;}.article { background-color: #f7e1d7;}Rappel
Coller deux sélecteurs cible uniquement les éléments qui remplissent les deux conditions. Ici, les
élements doivent avoir la classe article et la classe special.
Le sélecteur .article.special étant composé de deux classes, la règle est plus spécifique que .article. Elle est donc choisie en priorité, même si elle apparaît en premier dans le CSS.
.special { color: #dedbd2;}.special h2 { color: #b0c4b1;}Rappel
Séparer deux sélecteurs par un espace représente une relation de descendance. Ici, on cible les <h2> à l’intérieur des éléments de classe special.
La règle .special h2 contient une classe et un élément, elle est donc plus spécifique et sera choisie en priorité.
À toi de jouer !
Sur ton site, modifie le style des articles de classe special, ainsi que les <h2> et les <p> qui s’y trouvent.
Changer la police d’écriture
Par défaut, la police d’écriture d’un site web est choisie par le navigateur. Tu peux spécifier un nom de police précis en CSS, mais si elle n’est pas installée sur l’appareil du visiteur, le navigateur utilisera une police de rechange qui ne te conviendrait peut-être pas. C’est pourquoi des services comme Google Fonts hébergent des polices gratuites que l’on peut utiliser avec un simple lien à insérer dans le CSS. Ainsi, tu t’assures que tous les visiteurs téléchargeront la même police.
À toi de jouer !
- Rends-toi sur fonts.google.com.
- Choisis une ou plusieurs polices.
- Depuis ton panier de familles sélectionnées, clique sur Embed code → Web → @import
- Pour cet exercice, ignore les recommandations de Google Fonts. Récupère uniquement la ligne qui commence par
@import url…et copie-la au début de ton CSS. - Récupère la ligne qui commence par
font-family:…et copie-la dans une règle de ton choix dans ton CSS.
Voici un exemple en choisissant les polices DM Serif Text pour les titres et Lora pour le corps.
@import url("https://fonts.googleapis.com/css2?family=DM+Serif+Text:ital@0;1&family=Lora:ital,wght@0,400..700;1,400..700&display=swap");html { font-family: "Lora", serif;}h1,h2 { font-family: "DM Serif Text", serif;}Si tu sélectionnes plusieurs polices dans ton panier Google Fonts, tu obtiendras une seule URL qui
les télécharge toutes. Sinon, il est possible d’ajouter plusieurs lignes @import au CSS.
font-family peut recevoir plusieurs noms de police séparés par des virgules. Si le navigateur ne parvient pas à charger la première, il passera à la deuxième, et ainsi de suite. En dernier, tu devrais toujours renseigner un nom générique : serif, sans-serif ou monospace, pour que le navigateur choisisse une police présente sur l’ordinateur dans le style désiré. Ces solutions de rechange que l’on prépare en cas de problème sont appelées des fallbacks en informatique.
Google Fonts est un moyen simple de t’assurer que les visiteurs voient la même police que toi, mais il sera également possible d’intégrer un fichier manuellement à ton site.
Le prochain chapitre te montrera justement comment créer les fichiers de ton site web pour les mettre en ligne. Si tu le souhaites, tu pourras réutiliser le code que tu viens d’écrire en revenant sur cette page.
Ce que tu as appris
- Structurer les sections avec des blocs
<div> - Créer des modules réutilisables grâce à des classes comme
article - Surcharger un style existant avec une classe supplémentaire, comme
special, en utilisant la spécificité et l’ordre des règles CSS - Manipuler les propriétés CSS pour la taille du texte, la couleur, la bordure et l’arrondi
- Les notions de marge et de padding
- Limiter la largeur d’un élément avec
max-widthet le centrer avecmargin: auto - Importer une police en ligne et préciser une police générique de rechange